Dealing with a slow website is a very unpleasant experience, especially when you are visiting the website for the first time. If the site takes several seconds to retrieve its content, the longer the wait time, the higher the likelihood that you’ll close the tab, and move on to something else.
Website Slowness
A survey, done by Sean Work at KISSmetrics, found out that almost half of users expect a website to load in less than two seconds and will abandon it if takes more than three seconds to load. Just based off of this research, it’s clear that page speed is a very important factor, that will affect your market traction, revenue, and SEO ranking. In fact, in 2010, Google started to account also for page loading time in their PageRank algorithm.
Measuring Web Page Loading Time
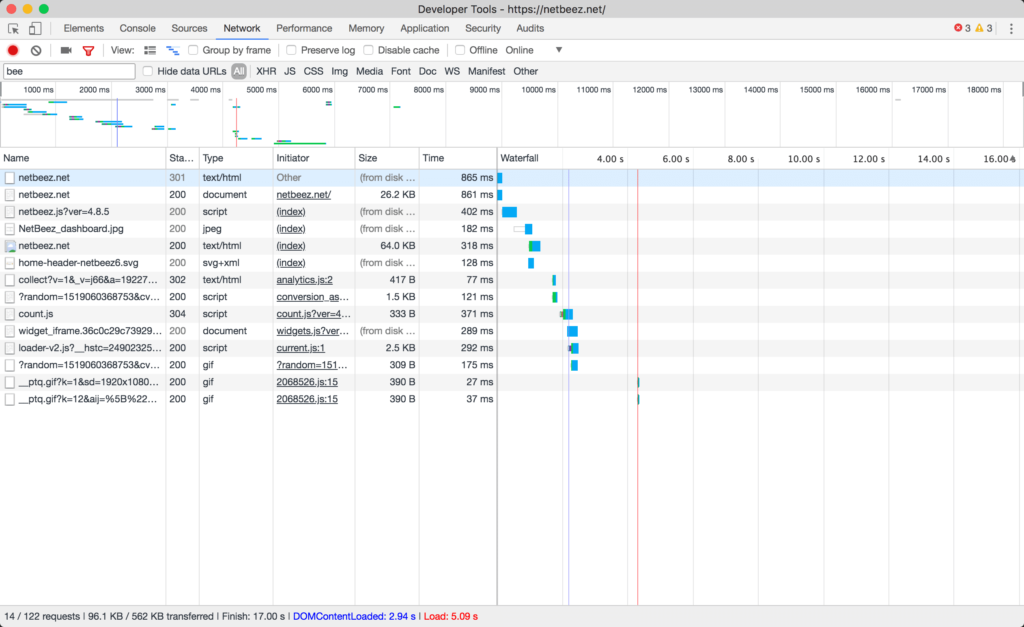
If you want to see what’s impacting the performance of a webpage, most browsers have a plugin (developer tool) that shows how long it takes to download each component of a webpage in a waterfall format.
In Chrome, you can access this utility from the menu bar by clicking on “View”, “Developer”, and then “Developer Tools”. Below is a screenshot of a web session to our website, https://netbeez.net. There’s definitely room for improvement 🙂

Measuring page loading time with your own browser is a good starting point to optimize your site ranking, but may not be enough. During the I/O 2017 event, Google developers pointed out that page loading time varies based on the user’s browser, network connection, as well as other factors.
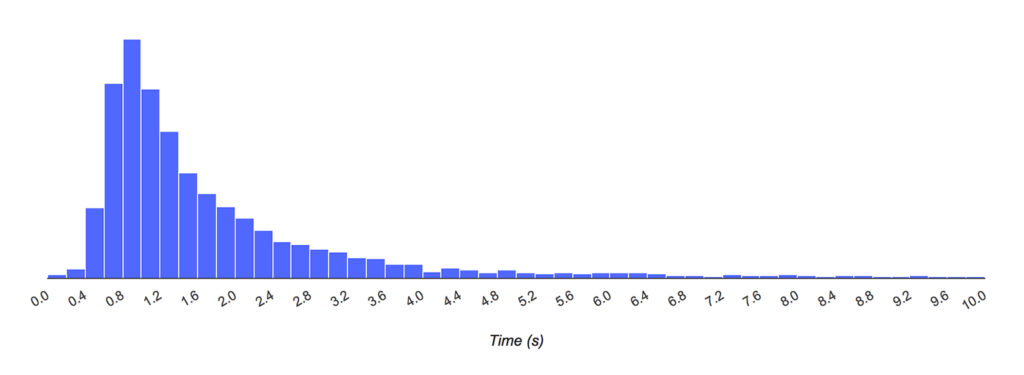
If you are looking for an accurate measurement that captures the true end-user experience of your web application, you should perform several measurements from different locations, using different browsers and network connections. You will most likely get a distribution that looks like the following:

Image Credit Google (https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics)
NetBeez HTTP Test
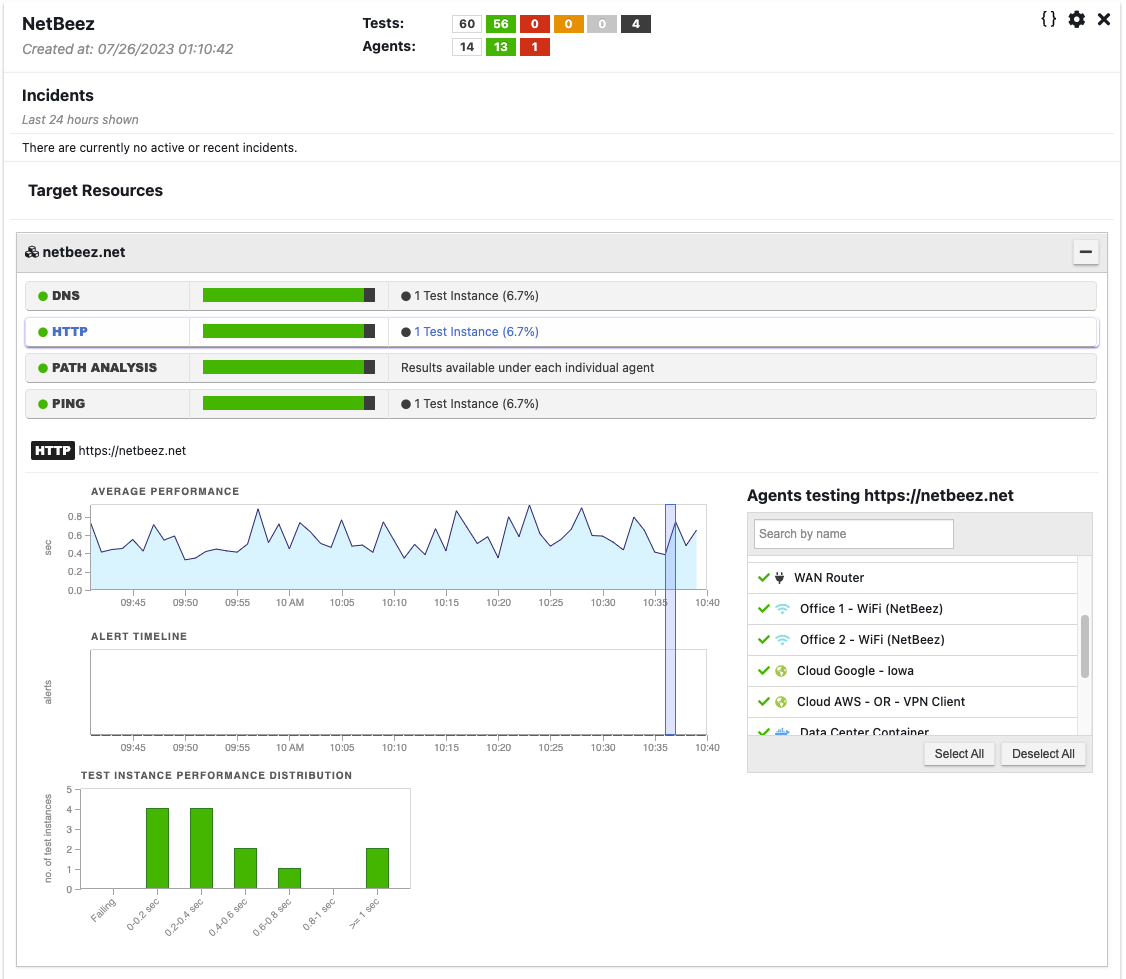
NetBeez has a similar feature that tells network administrators how network performance affects a web page’s response time. In the dashboard, the user can configure an HTTP test (which is based on curl) to a webpage from multiple agents, located at different network locations. Over time, the tests run by the agents at regular intervals (60 seconds by default), show how different network locations and connection types, such as LAN and WiFi, affect the performance of said web page.
In the below screenshot, I took the chart that reports the one-day average to https://netbeez.net from different network locations where wired and WiFi monitoring agents are deployed, as well as two external agents, one from Google Cloud, and one from AWS.

Google PageSpeed Insights
If you want to measure the speed of your website for development purposes, Google provides a useful tool on the PageSpeed Insights page. This tool provides a report on page load distribution, as well as a variety of metrics, such as:
- First Paint (FP) – The very first elements of the web page are rendered on the display
- First Contentful Paint (FCP) – More elements of the web page are rendered on the page
- First Meaningful Paint (FMP) – The overall structure and content of the web page is materializing
- Time To Interactive (TTI) – The user can now interact with the web page’s elements
- Long Tasks (LT) – Long tasks are user inputs, including JavaScript events, that get queued in the browser and are executed one by one
You can read more about these metrics in the “User-centric Performance Metrics” article, which captures the content of the Google I/O 17 event that I mentioned before in this article.
Conclusion
To conclude, I will admit that I have only scratched the surface of timing and improving page speed. The web is full of useful resources that I encourage you to explore if you are involved with web development and are interested in learning more!